干货!教你3步搭建个人网站!
 公司资讯
公司资讯  admin
admin  发布时间:2023-11-18
发布时间:2023-11-18  浏览:141 次
浏览:141 次
网站是由一个或多个网页组成,也就是一个一个的页面。比如你的网站可以有一个主页,主页里有文章列表,每个标题点进去都是文章的详情页面。当然也可以整个网站就一页,从头划到尾,就像微博。
制作网站的第一步,先从基础的内容搭建做起。1、搭建网站
建网站可以简单理解成→ 制作单个网页 + 编排组织网页间的跳转关系。网页分为 3 个部分,HTML, CSS, JS
HTML—— 控制网页内容,比如文章的内容,标题内容等。
如果你不需要类似点赞评论之类的“功能”,那就只需要把文章写出来,保存下来,再转成 HTML 格式就行。在网上应该能找到相关的工具,本质上跟写微信文章是一样的,都是写出内容,然后编辑器帮你保存成 html 格
JS 控制网页逻辑,比如一个“点赞”的按钮被按了以后,要告诉服务器这篇文章的点赞数 +1。
假设你还想做点功能 比如用户点一下是“赞”,再点一下是“取消”,下一次进来的时候能够看到“xx 人阅读”这种东西。那你就需要会JS,因为要跟服务端通信,获取当前的点赞数CSS 控制网页样式,比如标题多大字号,放在什么位置,什么颜色。
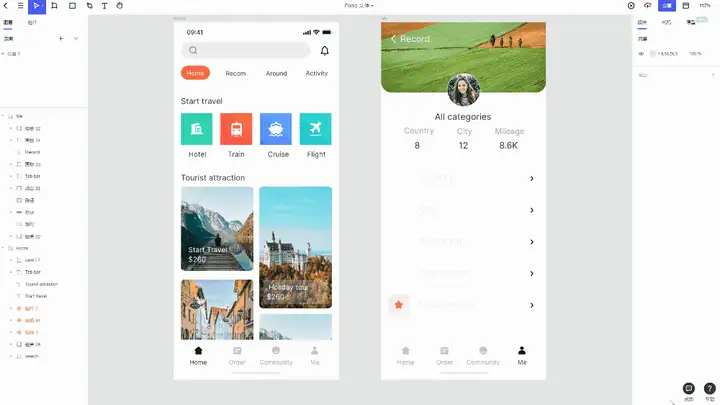
在编写样式时,需要设计稿来指导CSS如何写。这个环节,前端经常会因为标注等文稿信息不准确而与设计师反复沟通,甚至争执。个人网站或许省掉了这一步骤,但大多数的程序员会在个人布局中犯难,并且,如果真的要把一个网站完完全全靠自己把代码敲出来,耗时又耗力,完全可以使用模板,然后自己进行修改完成。推荐模板网站:Pixso
相比起传统的代码模板,Pixso的社区内有各类型网站设计直观呈现,你可以任选其中一个,直接进行复用,文稿将自动转化为CSS代码,复制即可使用。

对于需要多人协力制作的网站,Pixso可发挥的用处会更大。设计师能够直接在Pixso内进行设计,完成后将文稿生成链接,通过链接传输给研发,点开链接能够直接获取标注和代码,直接复用搭建。
2、购买云服务器和域名
不过到这里你还只是能够在自己的电脑上看到自己的网站
要想公布出来,你需要有一个能够被公网访问到的地址,这个地址可以是“公网 IP”,“公网域名”或者是“托管服务器”。家里的电脑因为不带公网 IP,如果将网站比作店面,相当于这店面在小区里面,一般人连小区门都进不去,你的店铺就没人能进来。
而从阿里云租的服务器自带公网 IP,也就相当于租个当街的店铺自带个门牌号,但光有门牌很难记,所以一般会给自己的店起个名字,方便记忆和搜索。服务器 = 电脑
IP = 门牌号
公网 IP = 当街的门牌号
域名 = 店铺名1. 公网IP
类似于 192.168.1.1 这种 4 个数字组成,但一般家里的网都是私网 IP,不连你家 wifi 就访问不到这个IP地址,可以在阿里云之类的租一台服务器,一般都带公网IP。然后把网页文件放到服务器上去,再开启一个程序让这些文件暴露在公网上,以后用浏览器输入这个IP就会打开网页了。

2. 公网域名[可选]
比如 http://baidu.com 这种,4 个数字的 IP 不好记忆,所以你可以把公网 IP 绑定到一个域名上,以后输入这个域名就会自动跳转到 IP 上去 公网 IP 在阿里云之类的往上都能买,几块钱能买一年(但续费很贵)
3. 托管服务器
其实相对比较简单,你可以把网页文件放到某些网站上去(比如 github),网站会根据你的用户名给你生成一个链接,这个链接就能看到你的网页文件 比如 http://xxxx.github.io/myweb.html
以上就是制作个人网站的最基础步骤,除此以外,其实还有一项过程或许也很重要——为什么要搭建自己的个人网站。你的目的是自娱自乐,还是作为简历进行展示?
这两者的区别,会让你的网站内容更有针对性,也更能达到预期目的。
更多互联网干货请戳:


 售前咨询专员
售前咨询专员